Personal portfolio

🎤 Introduction
After completing my postgraduate studies in Product Design at SWPS University in Warsaw, I decided I wanted to pursue a career in this field. For this purpose, I needed an appropriate portfolio where I could showcase my completed projects. In this case study, I'd like to present the main process steps I took to accomplish this task.
🧙🏼♂️ My role
As the title easily suggests, in this project I was responsible for and involved in creating all of its elements. Starting from an extensive analysis of my website's target audience, through designing the information architecture of specific tabs, developing the necessary textual and visual content, and finally building the entire site using the no-code tool Webflow.
🧩 Problem
There were several problems that accompanied me from the very beginning:
- First, a very basic one - who should I direct my website to - who is the target group? Will only recruiters visit my site?
- Second, I wanted the site to be as simple, intuitive, and contain only the most necessary information - jobs to be done for the target group.
- Third, since this is my personal portfolio, I wanted the aesthetics of the site to reflect my approach to creating digital solutions - minimalism with a touch of modernity and character.
- Fourth, which projects I've completed should I present?
- And fifth, I wanted the site to complement my CV, which I had quite carefully redesigned recently.
⛳️ Goal
After defining the main design problems, I moved on to listing the goals I'd like my new website to help me achieve:
- The primary goal is to create the site in such a way as to engage visitors to contact me, regardless of whether it's about a new project (commission), job offer (interview), or collaboration with another designer.
- Secondarily, I wanted to present myself as comprehensively as possible - my character, skills, recently completed projects, and interests.
📐 Design process
I decided that I needed to approach creating my website just like creating other digital projects - whether they were commercial or not. My process in most cases consists of several main steps:
- Analysis, verification of the target group, attempting to talk to several people from the target group, then creating a few basic personas.
- Developing a structured brief containing basic information and project guidelines.
- Based on the brief, preparing a moodboard that will be my visual guide while designing the site in Figma.
- Creating a complete MVP of the project.
- Testing with target users and possible adjustments.
- Then implementing the final project, in this case using Webflow.
Target group research
Research objectives
Understanding the portfolio's target group
- Who will be the main audience for the portfolio? (Recruiters, potential clients, other industry-related people).
- What key information is most important to these audiences when browsing a portfolio?
- What emotions or reactions should the portfolio evoke in visitors?
Examining recruiters' and clients' expectations for a portfolio
- What elements or sections do recruiters and clients consider key in a Product Designer's portfolio?
- What project details (e.g., processes, results, visualizations) most engage the audience?
Analysis of competitive portfolios
- What are good practices in presenting projects among other young Product Designers?
- What distinguishing features can help Bart's portfolio stand out from the competition?
Optimizing user experience on the portfolio site
- How to simplify navigation so users quickly find key information?
- What solutions can improve site intuitiveness for the target group?
Determining ways to build character and personality on the site
- How to effectively communicate a minimalist but bold and modern style?
- How can the site reflect Bart's personality, skills, and unique approach to design?
Research methodology
Desk Research: Analysis of existing, popular online portfolios.
Interviews: Conversations with recruiters and potential clients to understand their expectations.
Case Studies: Analysis of portfolio examples that have been highly rated in the industry.
User Testing: Feedback from industry friends or people who can play the role of the target group.
Podcasts: Verification of industry podcasts regarding the recruitment process in IT, especially for UX-related positions.
Conclusions
Clear Target Group Definition
Bart's portfolio should serve a dual function: be a tool supporting the recruitment process and build credibility in the eyes of potential clients and industry people. The main recipients are recruiters, for whom presenting 2-3 clear, coherent, and detailed case studies is key. Information in the portfolio must be clear, precise, but not overly comprehensive to encourage further questions during job interviews.
Emphasis on UX and Accessibility
As a Product Designer's portfolio, the site must be an example of excellent User Experience. Easy navigation, intuitive menus, and a well-thought-out table of contents in case studies are key elements that will ensure users' comfortable experience with the site. The portfolio should deliver key information quickly and simply.
Showcasing Impact and Process
Each case study should include a visual and numerical summary of the project's impact. If there's a lack of real data (e.g., for conceptual projects), projected Impact combined with visual elements (such as flows, sketches, or hand drawings) will strengthen the message and add credibility. Numbers, storytelling, and presentation of the design process are of great importance.
Personal Branding and Authenticity
Bart's authenticity should be visible both in the presentation style and in the project themes. Large typography, distinctive, characteristic visual elements, and subtly woven details of his personality will emphasize his originality. Storytelling should play a key role in case studies, allowing recruiters and potential clients to better understand his way of thinking and approach to design.
Visually and Structurally Cohesive Design
The visual style of the site must be consistent with Bart's branding. Large, modern typography and authentic graphic elements, such as photos, strengthen the professional character of the portfolio. At the same time, the minimalist, urban style combined with the expressiveness of project themes perfectly reflects his personality and approach to design.
Highlighting Bart's Personality and Expertise
Bart's personality is to be shown through the narrative in case studies, his experience, and approach to design. The portfolio should clearly present both his technical skills and creative approach to problem-solving. This will make it not only a business card but also a communication tool with recruiters and potential clients.
Personas

The Analytical Recruiter
An experienced professional seeking clarity and precision
He is a seasoned recruiter who values efficiency, structured information, and a professional tone. They are time-constrained but aim to assess candidates thoroughly for cultural fit and technical skills.
JOBS-TO-BE-DONE
When I review a portfolio, I want to quickly identify relevant case studies and evaluate the candidate’s thought process, so I can decide if they are a good fit for the role and shortlist them for an interview.

The Inquisitive Client
A forward-thinker seeking innovative solutions
She is a small-to-medium business owner or startup founder looking for modern, functional, and visually appealing digital products (e.g., e-commerce websites or apps). They value clear communication, professionalism, and a personalized touch.
JOBS-TO-BE-DONE
When I’m considering a designer for my project, I want to see proof of their ability to create functional and aesthetically pleasing solutions, so I can trust they’ll deliver a result that aligns with my vision and business goals.

The Collaborative Industry Peer
An engaged professional seeking inspiration and networking opportunities
She/he is a fellow product designer, UX/UI specialist, or web developer who values creative and innovative approaches to design. They’re curious about the methodologies and tools their peers are using.
JOBS-TO-BE-DONE
When I explore a portfolio, I want to understand the designer’s approach, tools, and process, so I can gain inspiration, exchange ideas, and possibly collaborate on future projects.
Creating a brief
My project brief consists of several basic elements:
- Project Overview
- Objectives
- Target Audience
- Short overview of personas
- Features and Functionalities
- Design and Branding
- Aesthetic
- Color Scheme
- Typography
- Navigation
Brief detail overview (PDF)
Turning brief in to a moodboard
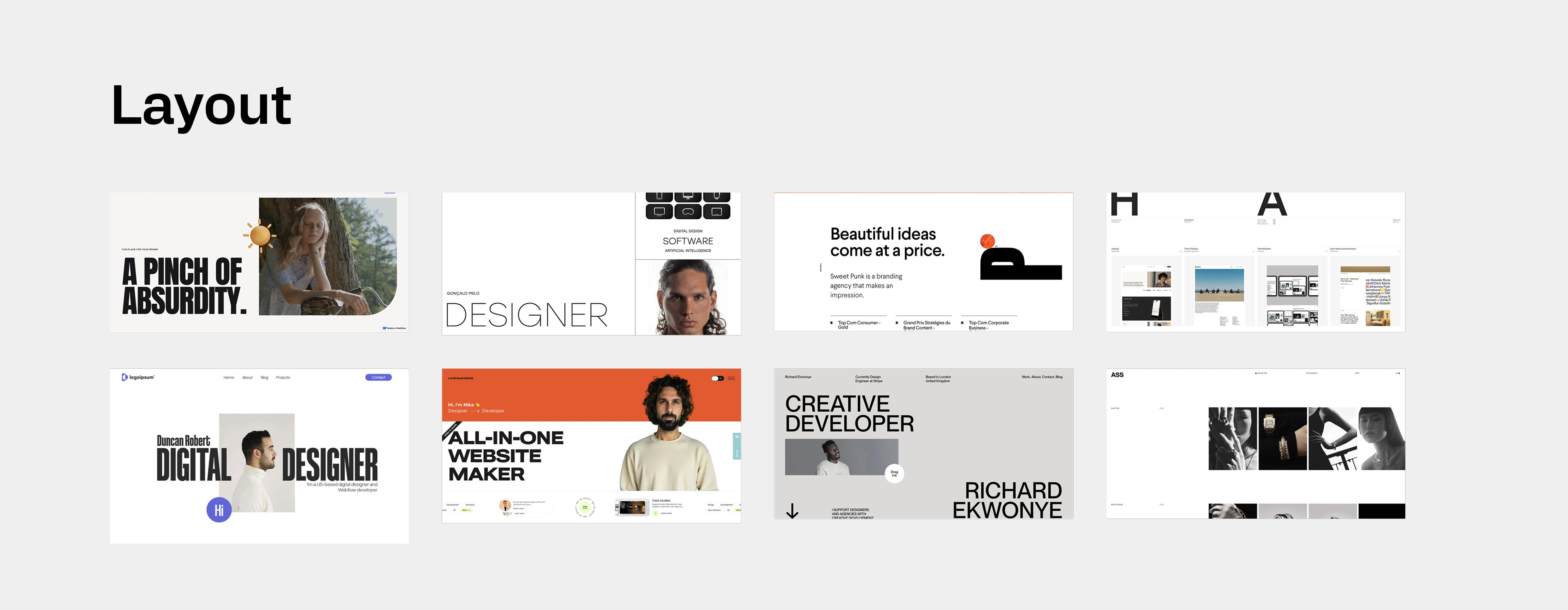
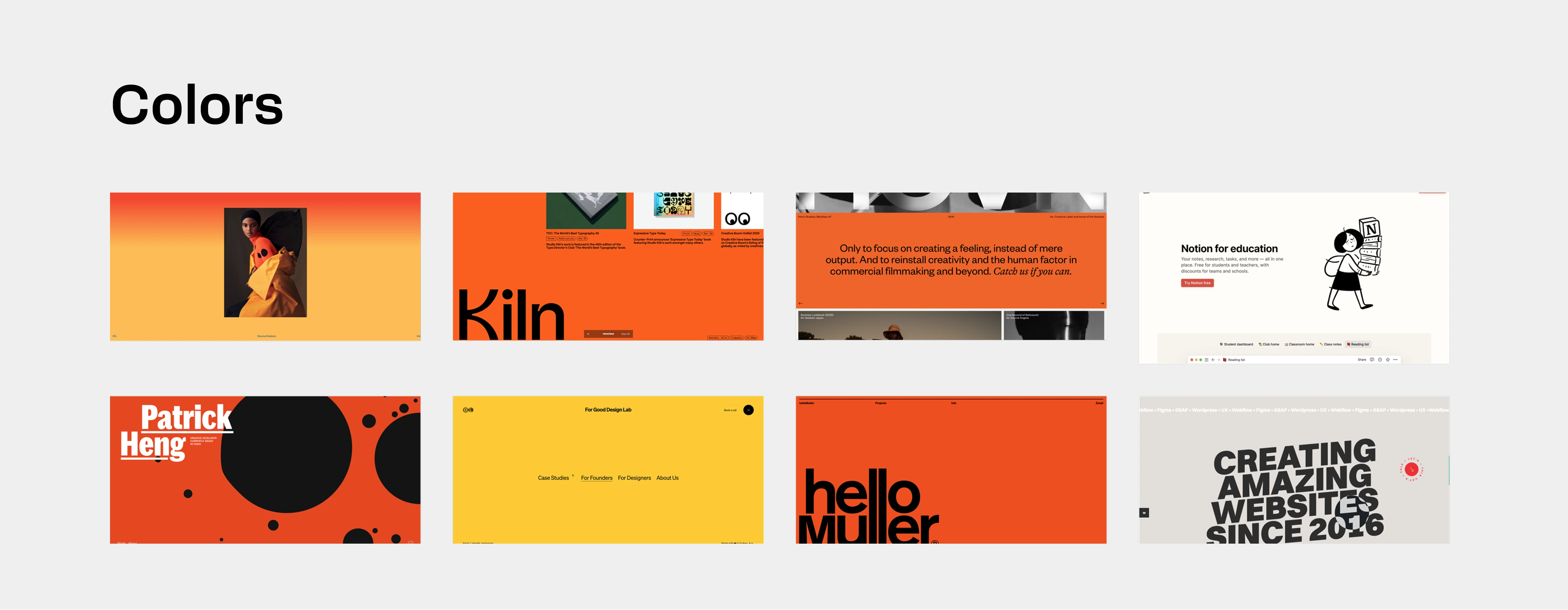
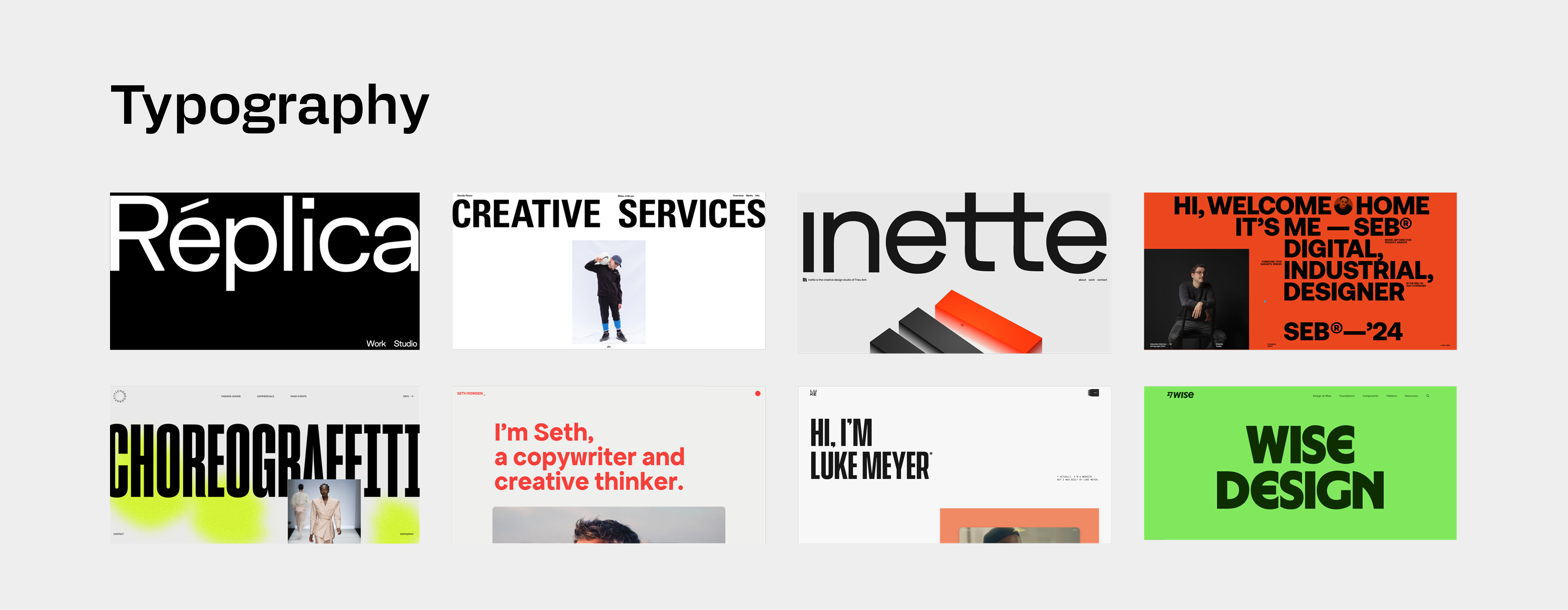
To ensure the portfolio reflects my personal style and professional goals, I analyzed the brief and translated it into a cohesive visual direction. This step focused on defining key design elements such as layout, colors, typography, and imagery, creating a moodboard that serves as a visual guide for the project. Below, I present inspirations and references for each design element.

Before gathering inspiration, I answered one question - what matters to me most in terms of layout? I wanted my project to heavily utilize white space, if possible to base on it. Therefore, the layout I decided to use in my portfolio is based on a grid, which allows creating an organized and aesthetic site.

The next element I paid attention to while gathering inspiration was colors. I knew I wanted to create a minimalist portfolio, with as few color variants as possible, rather monochromatic, to emphasize the use of white space and present projects as the "main actors" of the design. Therefore, the two basic colors are white and black, while as an accent color I decided to use one of my two favorite colors, orange. On the inspirations below, you can see many warm shades I based on when blending my orange.

The last aspect during my inspirational search that I tried to extract from viewed projects was, of course, typography. The typefaces that most correspond to my aesthetic are usually geometric sans-serifs in large and bold variants, as seen in the attached image. Typefaces that, like the layout, are based on white space and, thanks to their geometric structure, emphasize the character of the entire site.

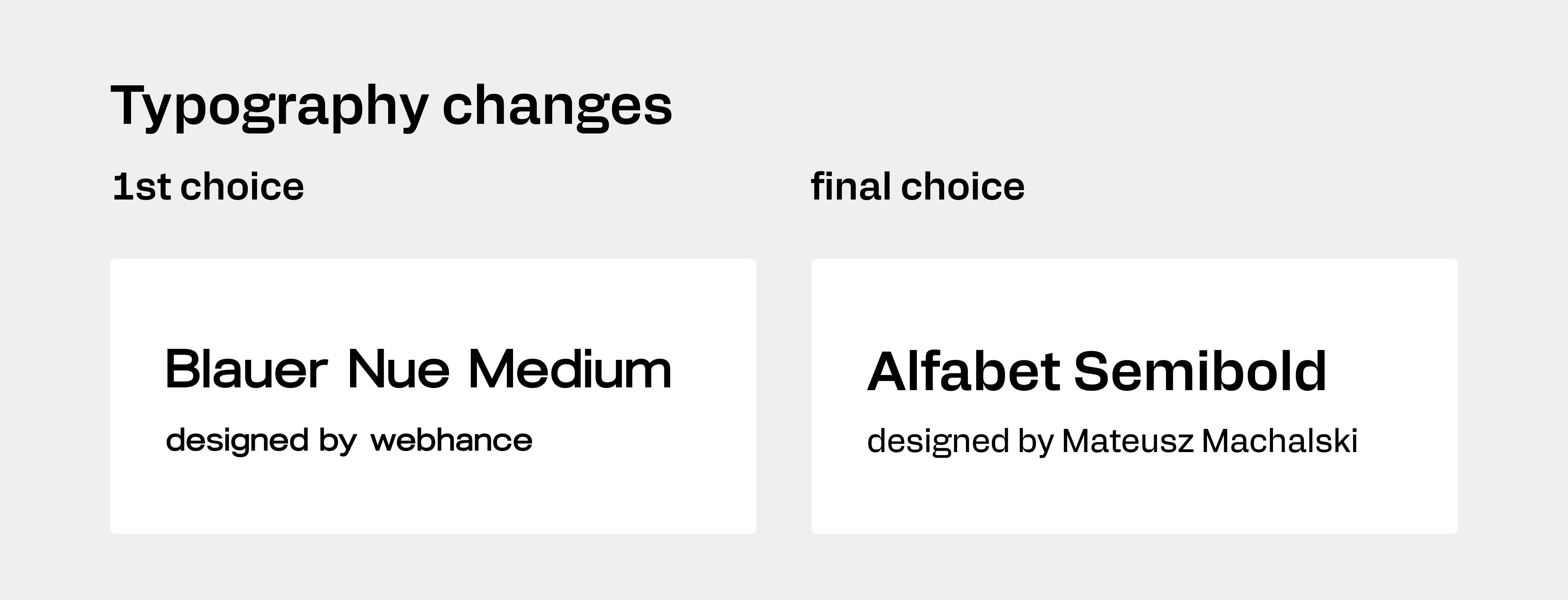
In my first choice, I used the Blauer Nue typeface in the project. However, I finally decided on the Alfabet typeface by Mateusz Machalski. I much prefer its aesthetics, mainly because of the proportions of shapes, their humanistic tone, and those characteristic notches, ink traps. Additionally, Alfabet has Polish characters, unlike Blauer Nue.
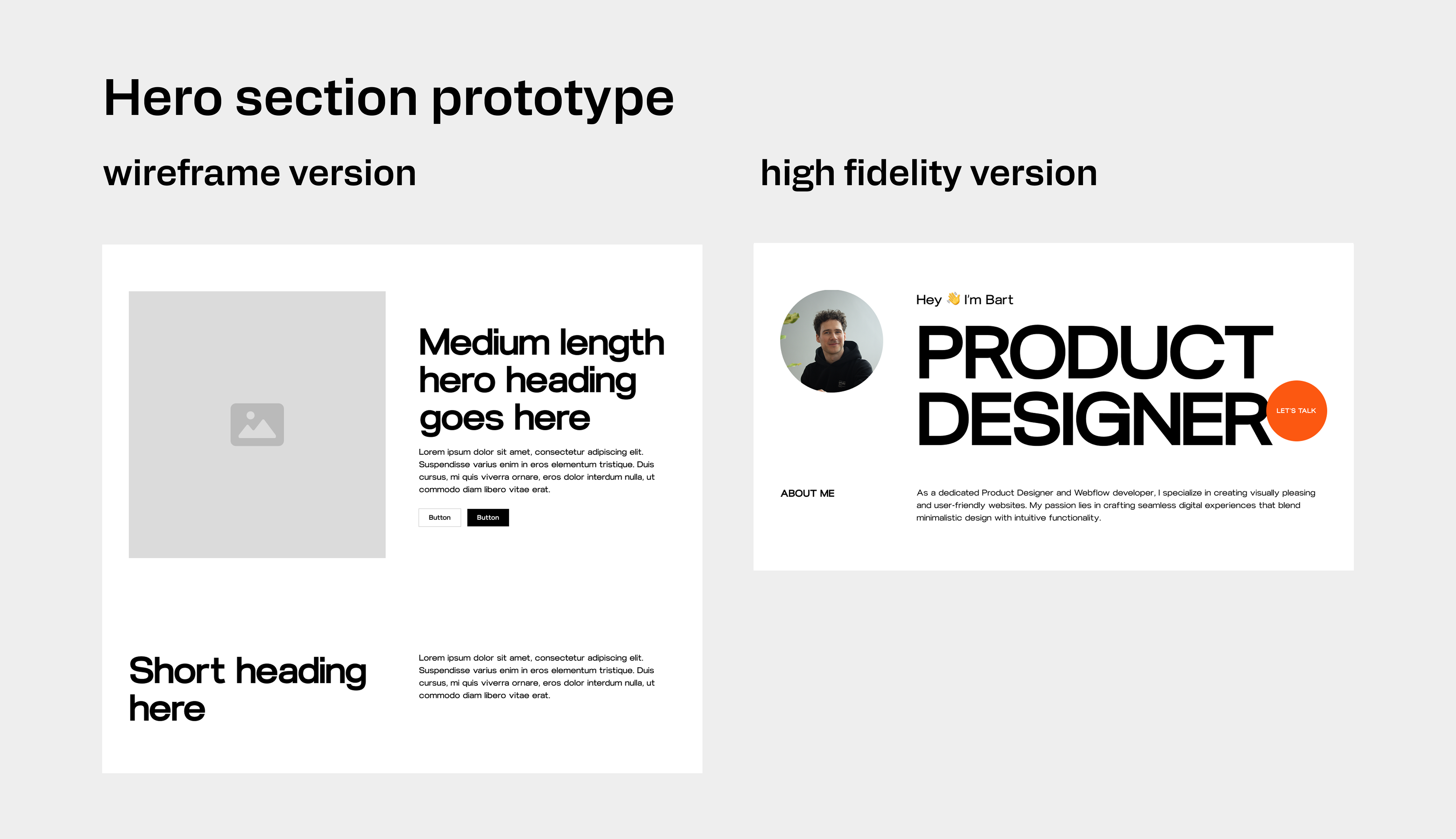
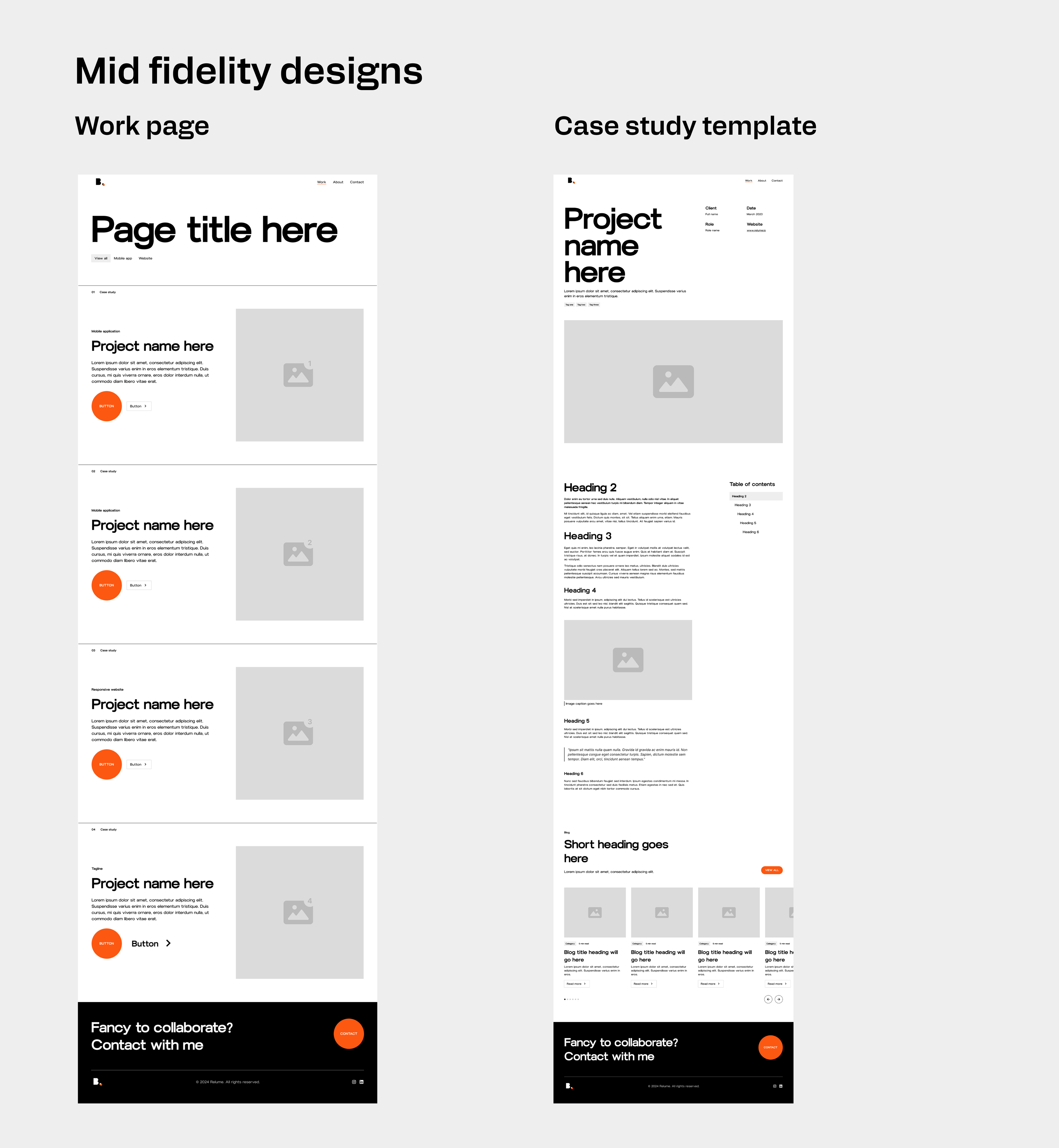
Prototype
As I mentioned earlier, the site prototype was created based on MVP requirements. Additionally, I'm a person who likes to work efficiently - I like to visualize things and compare their variants to make faster and more adequate design decisions. Therefore, to create the structure of wireframes for the site, I used the Relume component library.

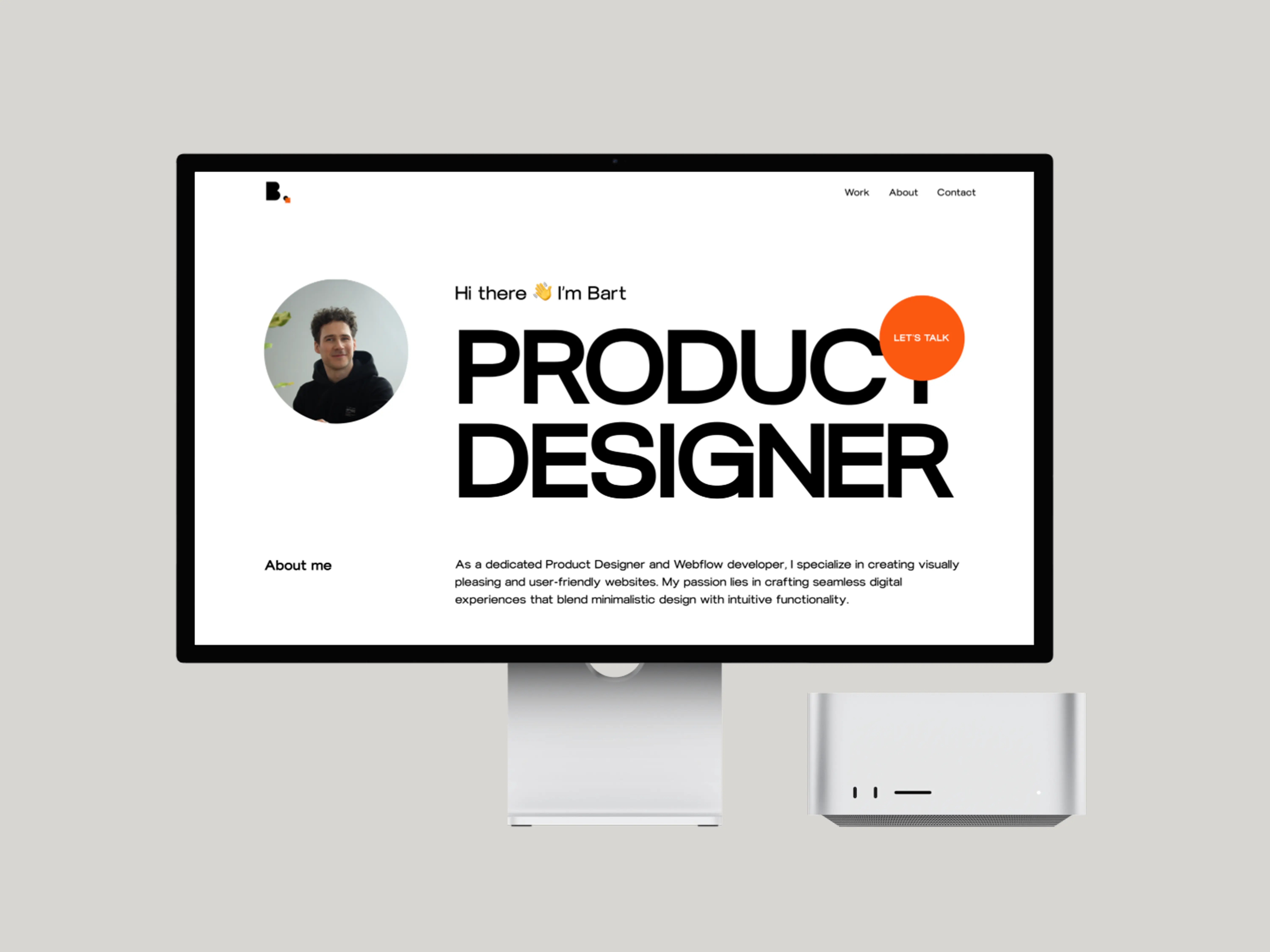
Based on the wireframes, the collection of inspirations, and early design assumptions, I created an initial design of the complete site in desktop version. Early mockups looked roughly as shown below.

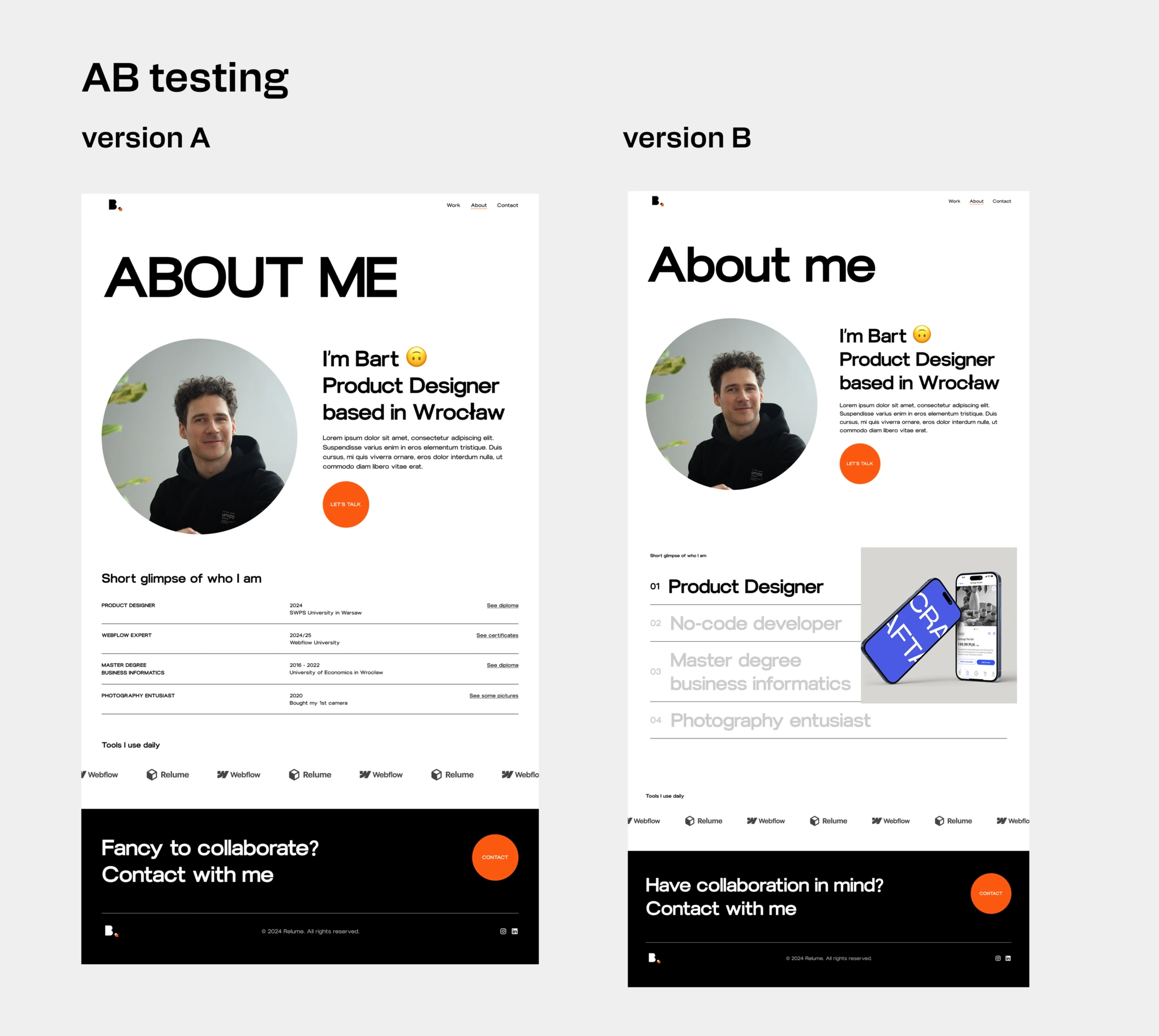
Testing
In the entire design process, the testing stage is always the most demanding for me. On one hand, we verify initial design assumptions with real users, which is incredibly exciting. On the other hand, the effects of our work as designers are "evaluated" by real users, which can be overwhelming 😅.

The portfolio project I wanted to test wasn't particularly complicated. However, I had a few doubts; I couldn't decide on a specific layout variant in some sections. For this purpose, I used A/B tests to maximize the potential of the project before its target group.

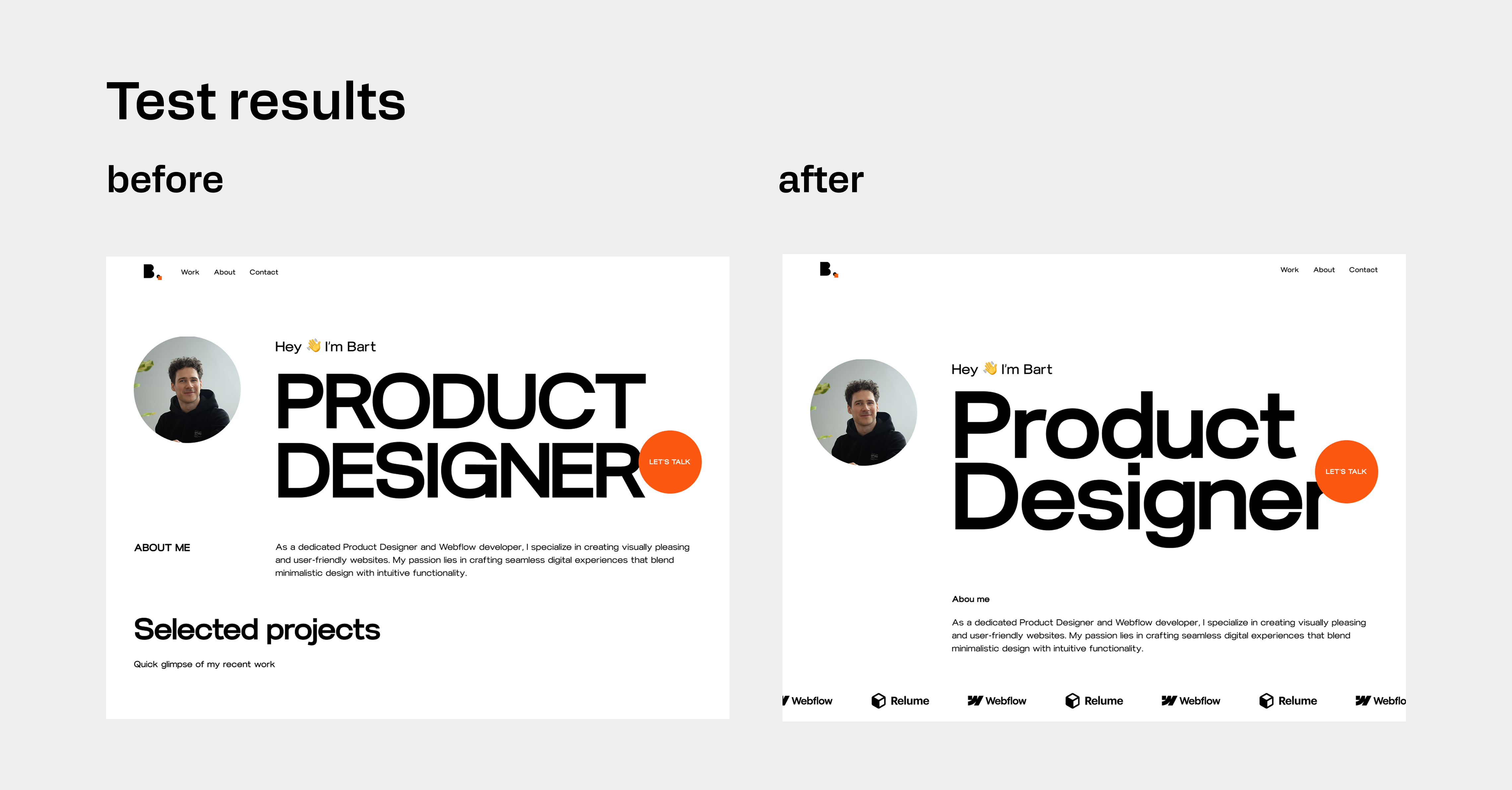
The last task I had to perform at the testing stage was to analyze the results and adapt the appropriate screen views to them. Most of my initial assumptions, before A/B tests, were correct. However, a few elements needed to be changed. Above is one example.
Webflow development
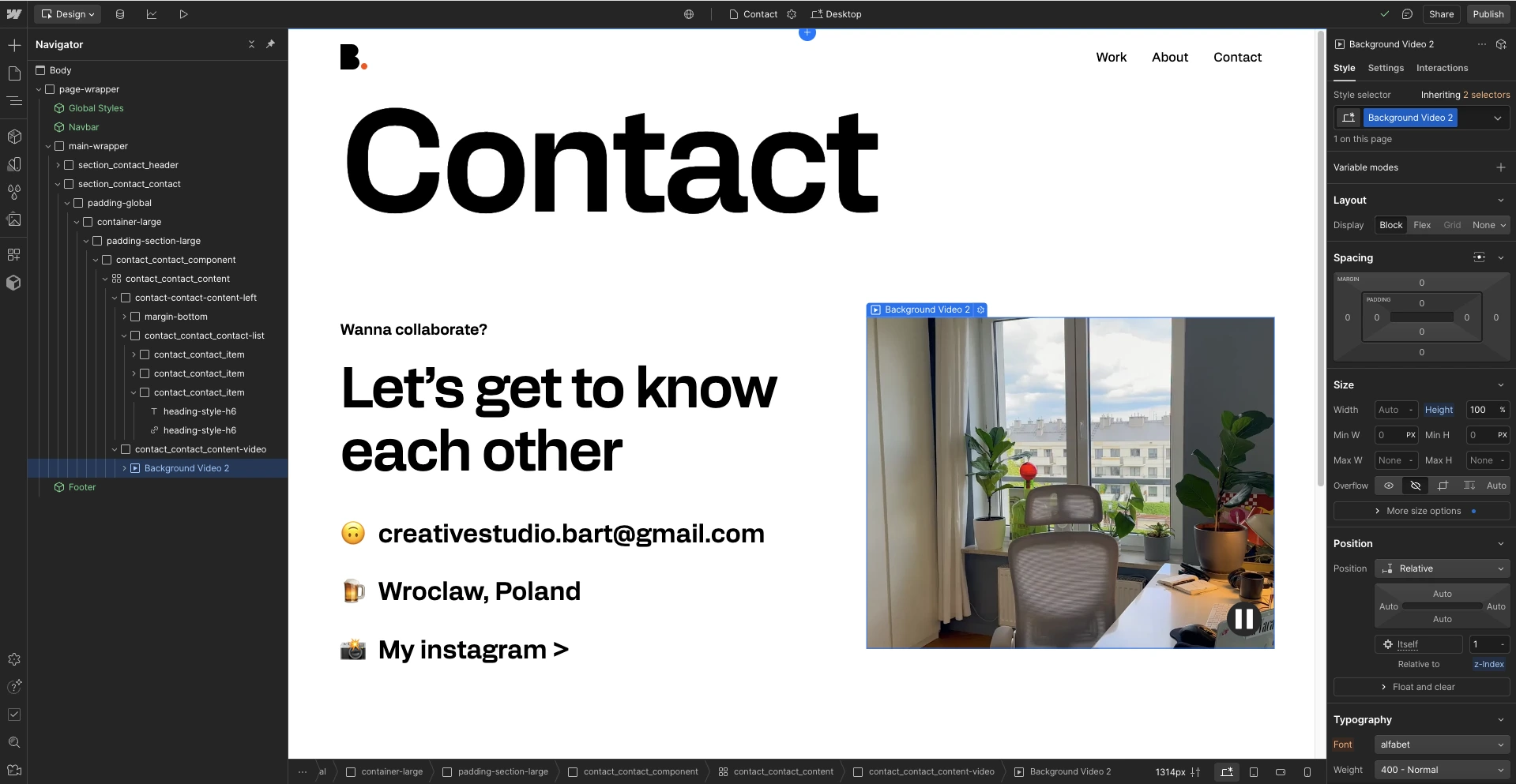
Having created and tested the design, it was time for the last step, which was creating the physical platform using the no-code tool Webflow. The process of site development went without major complications, mainly thanks to the simple and well-thought-out design in Figma. The biggest difficulty I encountered during implementation was placing the Background Video in a Grid type container. As I learned, the Grid type structure requires a few additional settings of elements from which it inherits, to correctly display an automatically playing video.

🌈 Impact
My portfolio is a relatively new project, so it's still hard to get comprehensive analytical data. I implemented Google Analytics to be able to monitor traffic on the site in the future and adjust the user experience based on real data.
At the moment, I can only share initial observations and expectations:
- Already in the first days after publishing the portfolio, I received several messages from industry people who appreciated the minimalist approach to design and the clear structure of case studies.
- I noticed that the section with my projects attracts the most attention from visitors, which confirms the assumption that these elements are key for potential employers and clients.
- The implementation of responsive design means that about 40% of visitors browse my portfolio on mobile devices, which confirms the correctness of the decision to thoroughly refine this view.
The portfolio is meant to be a living project for me, one that will evolve along with my skills and experience. I expect that over time it will become not only a showcase of my skills but also a platform that will really help me establish new, interesting professional relationships.
♟️ Future steps
Treating my portfolio as a living project, I have several specific plans for its future development:
- Regular updates to the projects section — each new, interesting project will be carefully documented and added to the portfolio to reflect my development as a Product Designer.
- Optimization based on data — thanks to Google Analytics, I will systematically analyze which elements of the portfolio attract the most attention and adjust the site structure accordingly.
- Experimenting with project presentation formats — I want to test different ways of talking about the design process to find the most engaging for audiences.
My portfolio is meant to be not only a presentation of my skills but also a manifesto of my approach to design — simplicity, usability, and aesthetics. Therefore, it will evolve with me, reflecting my professional and creative development.